Website redesign
Capilanou.ca
I helped Capilano University transform the way they connect with students and faculty online by redesigning their public facing website, employee portal, and more.

The problem
Starting with Why

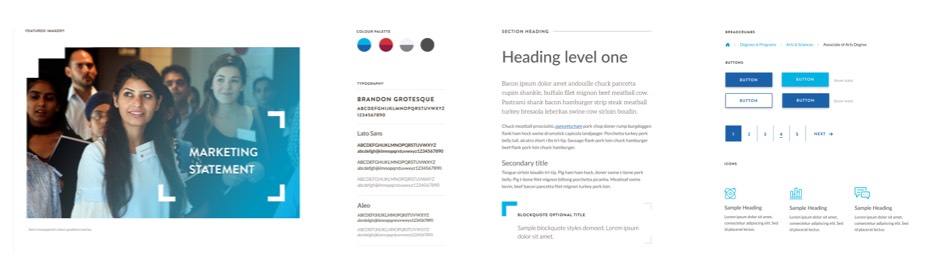
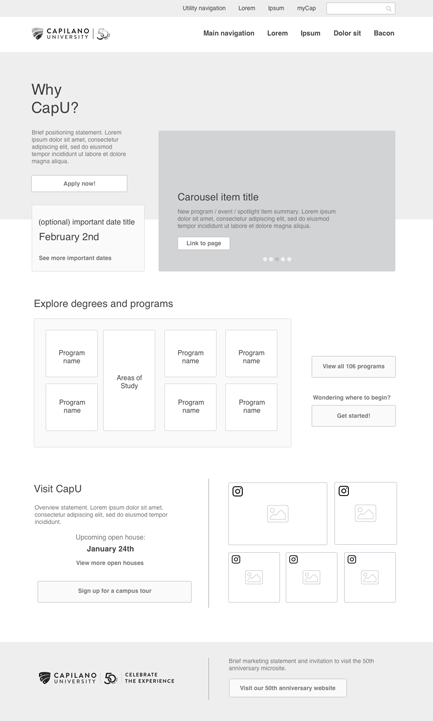
Our process
How we did it
New opportunities
Expanding the scope
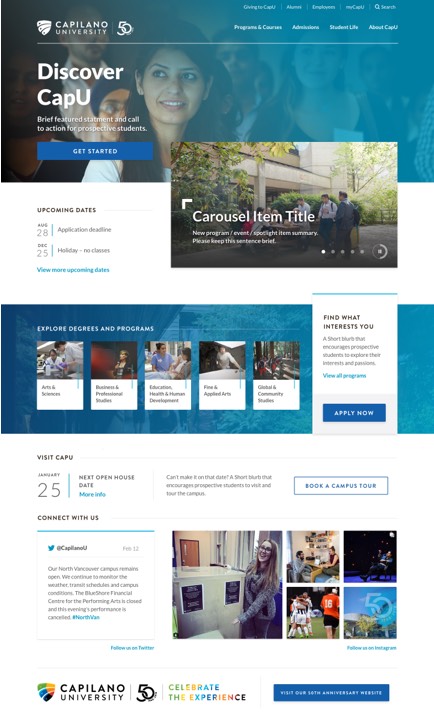
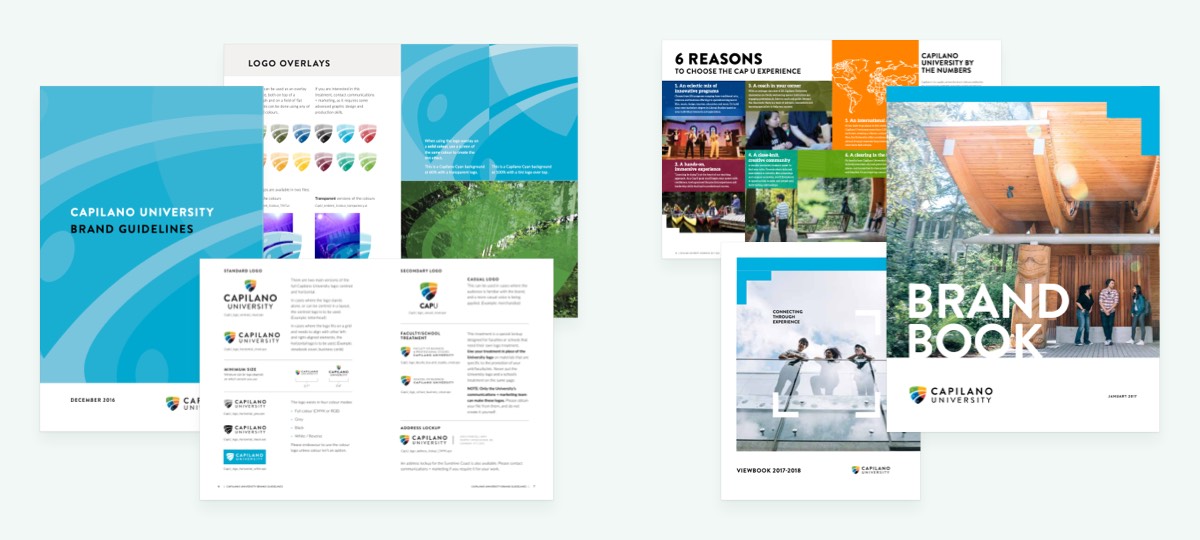
The results
ta-da!