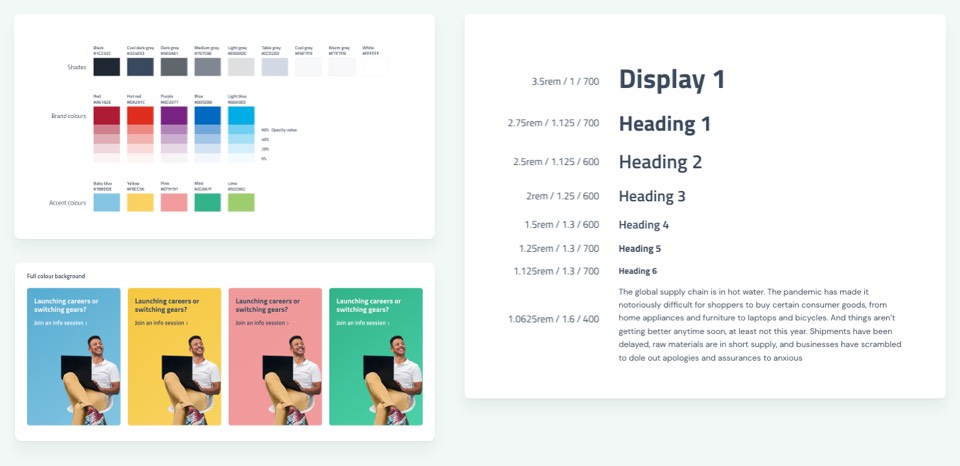
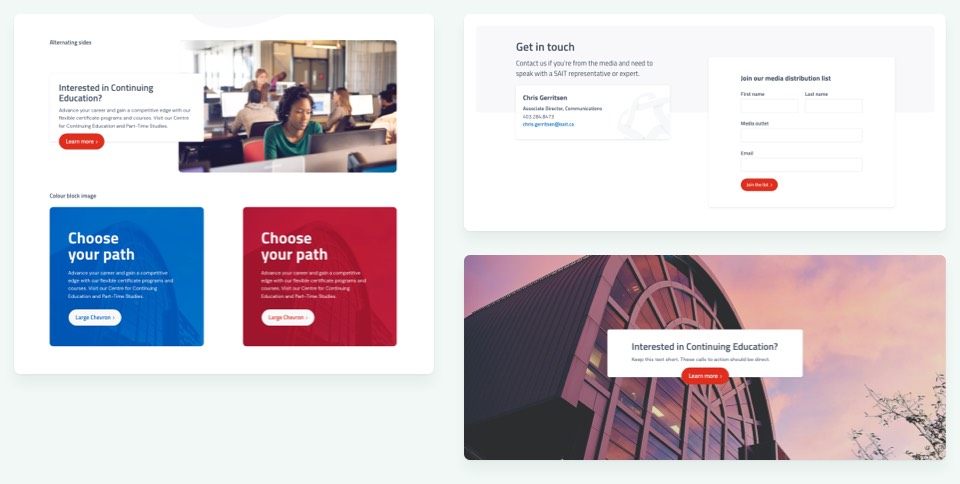
Digital design system
SAIT Polytechnic
I helped the Southern Alberta Institute of Technology take a component based design approach to their website replatform.

The problem
Starting with Why
The roadmap
What lay ahead
Our process
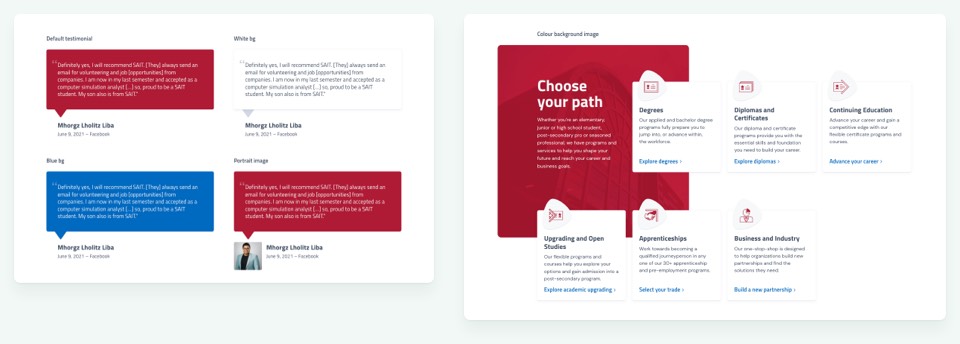
How we did it
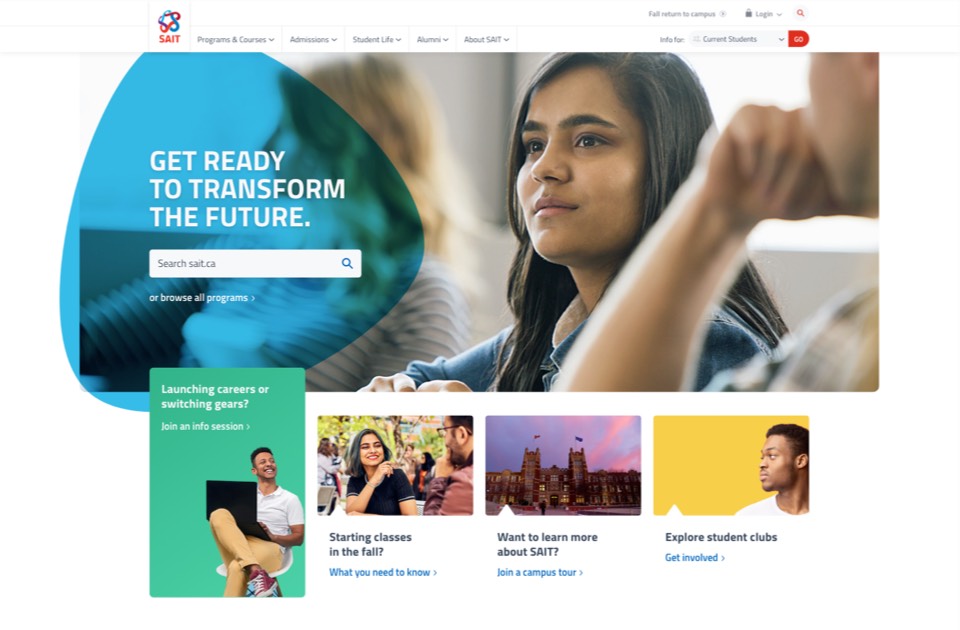
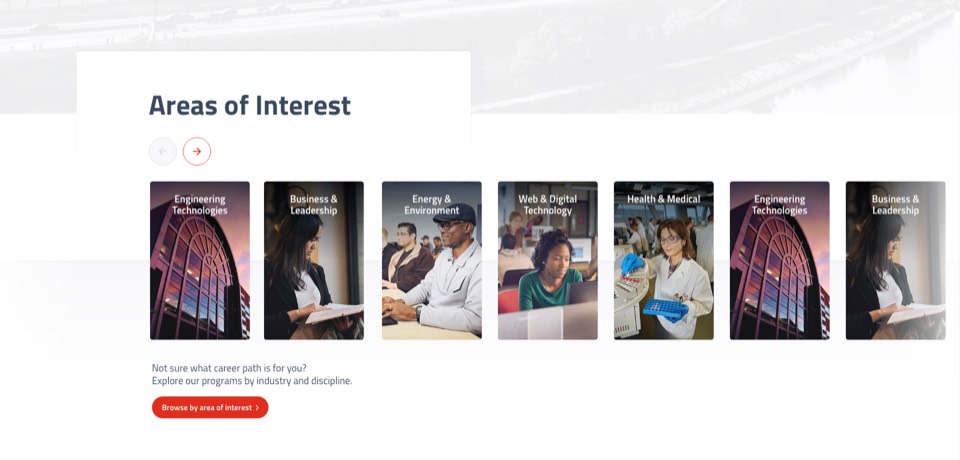
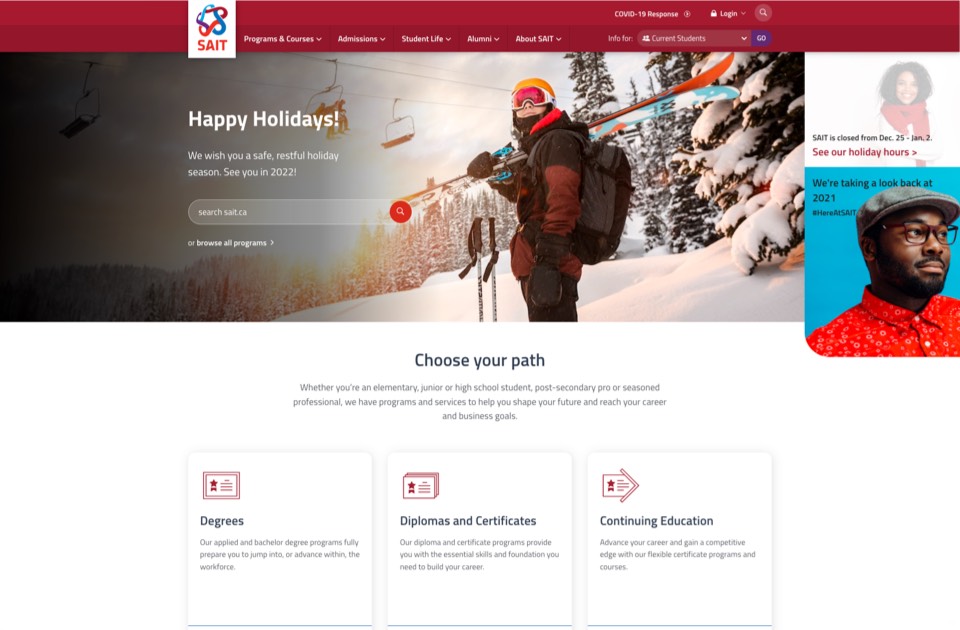
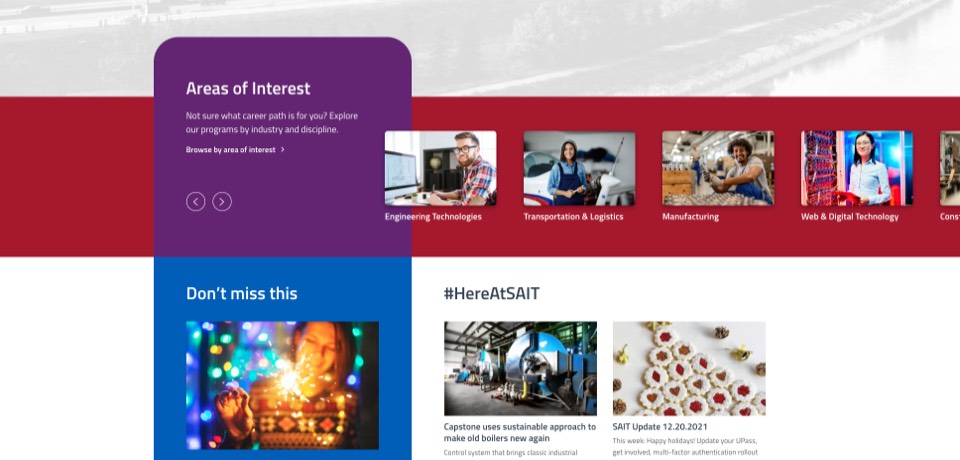
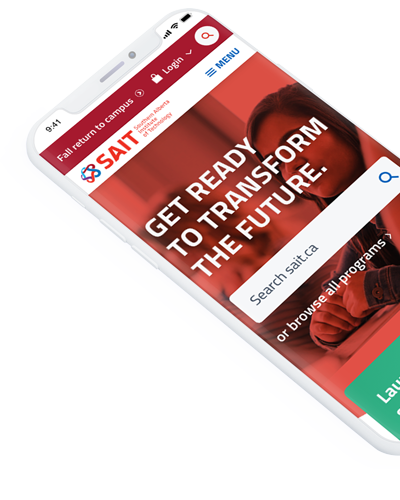
The results
ta-da!